Les bannières sont des images sur votre site qui aident à le garder frais et excitant. Pour mettre à jour une bannière correctement, vous devrez savoir quel modèle vous avez appliqué à votre site pour vous assurer que la taille de la bannière est correcte avant de la mettre à jour.
Avant d’apporter des modifications : identifiez le modèle et vérifiez la taille de la bannière
Vérifiez le nom du modèle
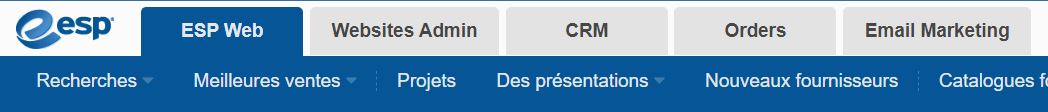
Rendez-vous sur l’administrateur des sites Web ESP et cliquez sur l’onglet Admin sites Web.

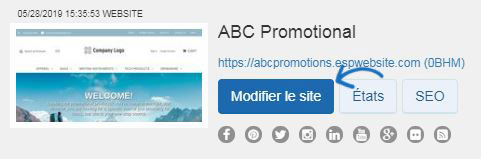
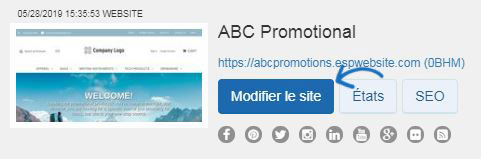
Localisez le site que vous souhaitez mettre à jour et cliquez sur le bouton Modifier le site.

Cliquez sur le bouton plus pour élargir le menu Modifier la conception du site Web et cliquez sur l’option pour les modèles et les couleurs. Le modèle que vous avez sélectionné sera marqué d’un grand checkmark. Notez le nom du modèle.
Tailles des images des bannières et des vignettes de catégorie par modèle
Veuillez vous référer au tableau ci-dessous pour localiser la taille/l'emplacement de l'image de la bannière et les informations sur les vignettes de catégorie pour chaque modèle.
Modèles de sites Web ESP
| Template Name | Banners | Category Tile(s) | ||||
| Images (#) | Width (pixels) | Height (pixels) | Images (#) | Width (pixels) | Height (pixels) | |
| Blaze | 3 | 1600 | 585 | Not Applicable | ||
| Branded | 3 | 1500 | 725 | 4 | 500 | 561 |
| Cobalt | 1 | 1600 | 800 | 4 | 500 | 561 |
| Community | 4 | 1600 | 585 | Not Applicable | ||
| Crafted | 4 | 1500 | 725 | Not Applicable | ||
| Evergreen | 4 | 1500 | 725 | Not Applicable | ||
| Flying Ink | 3 | 1600 | 585 | Not Applicable | ||
| Garden | Please contact ASI Technical Product Support | |||||
| Generate | 3 | 1500 | 725 | 2 | 500 | 561 |
| Glory Days | 3 | 1600 | 585 | 5 | 500 | 561 |
| Headline | Please contact ASI Technical Product Support | |||||
| Health & Support | 5 | 1500 | 725 | 5 | 500 | 561 |
| Home Base | Please contact ASI Technical Product Support | |||||
| Identity 3.0 | 1 | 1500 | 489 | Not Applicable | ||
| Labeled 3.0 | 4 | 1899 | 640 | Not Applicable | ||
| Maple Promos | 4 | 1600 | 585 | 1 | 500 | 561 |
| Paper Plane 3.0 | 1 | 1900 | 500 | Not Applicable | ||
| Periodical | 3 | 1600 | 585 | Not Applicable | ||
| Shifting Gears | 3 | 1600 | 585 | 4 | 500 | 561 |
| Snap 3.0 | 3 | 860 | 585 | Not Applicable | ||
| Spotlight | 3 | 1500 | 725 | Not Applicable | ||
| Stadium | 1 (static) 3 (rotating) | 1001 1500 | 366 725 | 1 | 500 | 561 |
| Stars & Stripes | 4 | 1600 | 585 | 1 | 500 | 561 |
| Sublime | 1 | 1600 | 585 | Not Applicable | ||
| Summit | 3 | 1500 | 725 | 4 | 264 | 296 |
| Tapestry | 4 | 1600 | 585 | Not Applicable | ||
| Team Builders | 3 | 1600 | 585 | 2 | 500 | 561 |
| Thematic | Please contact ASI Technical Product Support | |||||
| Victory | 4 | 1500 | 725 | 4 | 500 | 561 |
Templates for Company Stores
| Template Name | Banners | Category Tile(s) | ||||
| Images (#) | Width (pixels) | Height (pixels) | Images (#) | Width (pixels) | Height (pixels) | |
| Education | 3 | 1500 | 725 | Not Applicable | ||
| Employee Appreciation | 1 | 1500 | 725 | Not Applicable | ||
| Finance | 1 | 1500 | 725 | Not Applicable | ||
| Fundraising Event | 4 | 1500 | 725 | Not Applicable | ||
| Healthcare Market | 4 | 1500 | 725 | Not Applicable | ||
| Real Estate | 3 | 1500 | 725 | Not Applicable | ||
| Social Distancing | 4 | 1500 | 725 | Not Applicable | ||
Quelle est la différence entre les bannières et les tuiles de catégorie ?
Si vous n’êtes pas sûr si votre site utilise une image de bannière ou des tuiles de catégorie, voici quelques caractéristiques clés de chacun.
Bannières:- Plus grande taille d’image
- Images plus génériques ou inclure un slogan
- Une seule photo qui s’étend sur toute la largeur du site
- Taille d’image plus petite
- Spécifique à un type de produit ou d’idée
- Habituellement plusieurs images qui s’affichent sur toute la largeur du site
Moyens de mettre à jour la bannière(s)
Utiliser une bannière fournie par ASI
Vous pouvez remplacer une image de bannière par une image fournie par ASI.
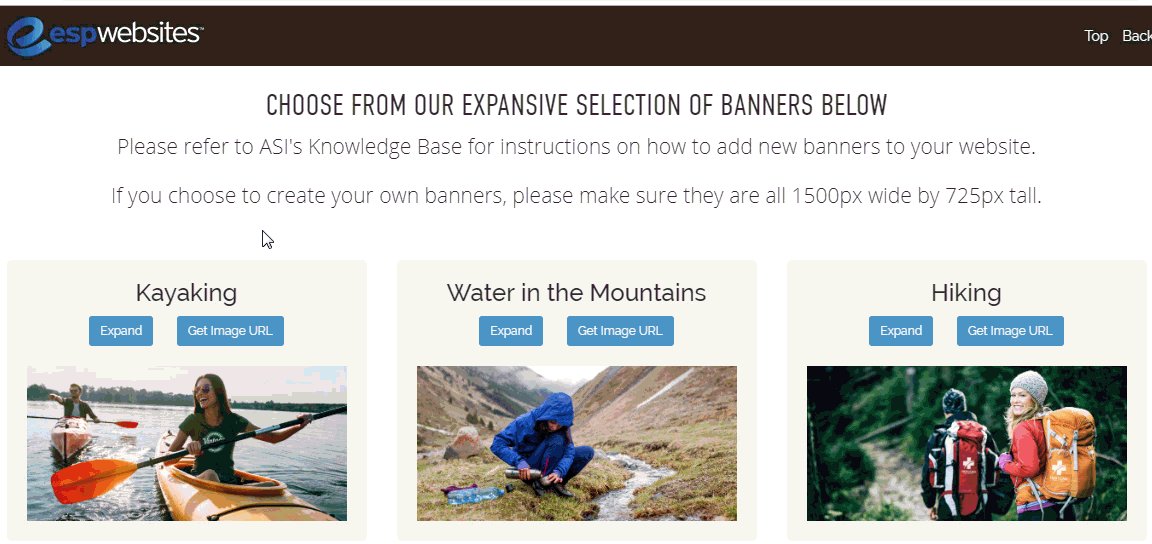
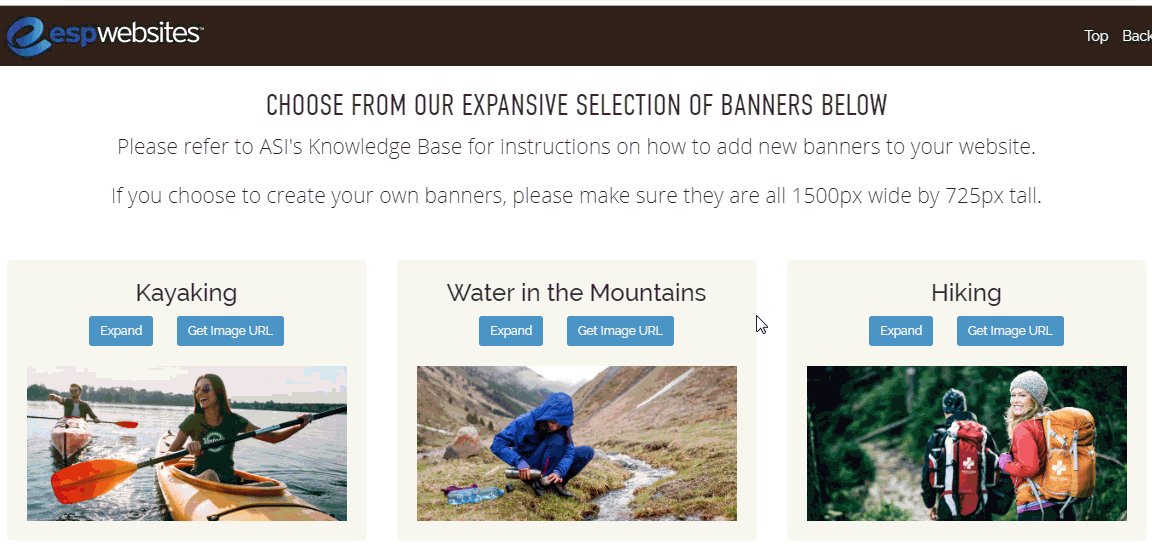
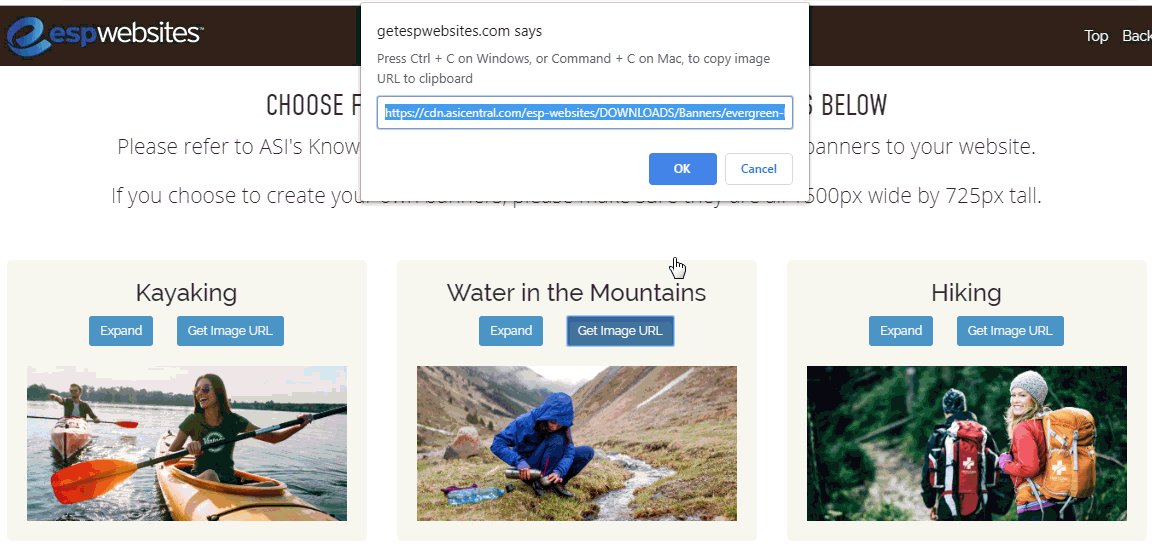
Allez à la page Banner Downloads. Après avoir localiser l’image que vous souhaitez utiliser, cliquez sur le bouton « Obtenez l’URL de l’image » et copiez le lien. L’ASI fourni bannières sont de 1500 pixels de large par 725 pixels de hauteur, de sorte qu’ils fonctionnent bien avec la plupart des modèles. Si vous utilisez Windows, vous pouvez cliquer à droite et sélectionner Copie ou tenir la clé de contrôle et appuyez sur C sur votre clavier. Si vous utilisez un Mac, utilisez Command + C. Cela permettra d’enregistrer l’URL sur le presse-papiers de votre ordinateur.

Après avoir copié l’URL, rendez-vous à l’administrateur des sites Web ESP et cliquez sur l’onglet Admin sites Web.
Localisez le site que vous souhaitez mettre à jour et cliquez sur le bouton Modifier le site.

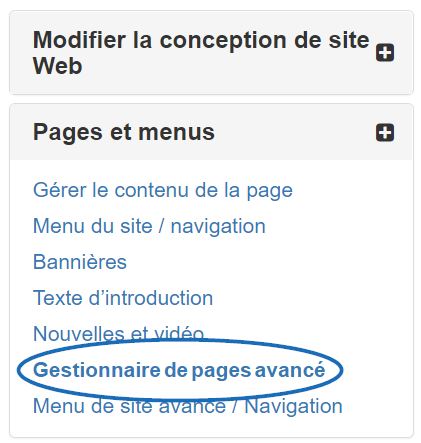
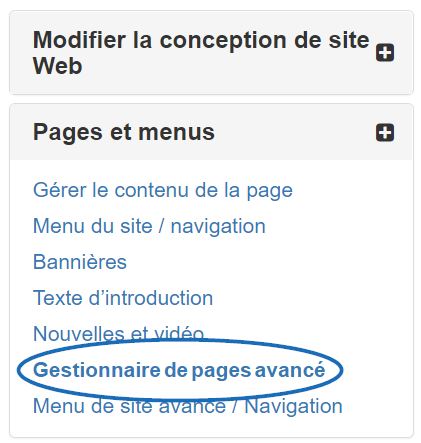
À partir des options à gauche, ouvrez la section Pages & Menus et cliquez sur l’option Gestionnaire de page avancé.

Une notification apparaîtra vous informant que les modifications apportées dans cette section peuvent avoir un impact sur les fonctionnalités et fonctionnalités de votre site. Cliquez sur Ok. Ensuite, dans la section Gérer les pages, cliquez sur l’onglet Modifier la Page.

Utilisez le dropdown Select Page pour choisir Home.

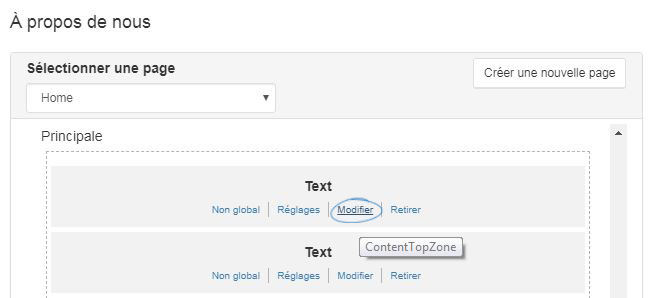
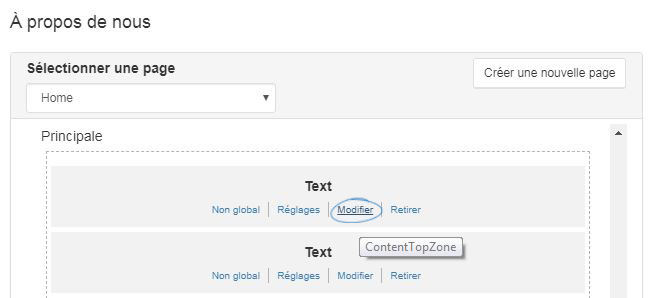
Chaque fonctionnalité de votre site Web ESP est représentée comme un module et l’endroit où il est situé sur le principal est déterminé par sa zone. Les bannières sont situées dans un module texte dans la zone principale de la page d’accueil. Selon le modèle que vous utilisez, il peut y avoir plusieurs modules texte sur la page d’accueil. Pour localiser celui que vous devez mettre à jour, cliquez sur modifier pour chaque module texte jusqu’à ce que vous trouviez l’image que vous souhaitez mettre à jour.

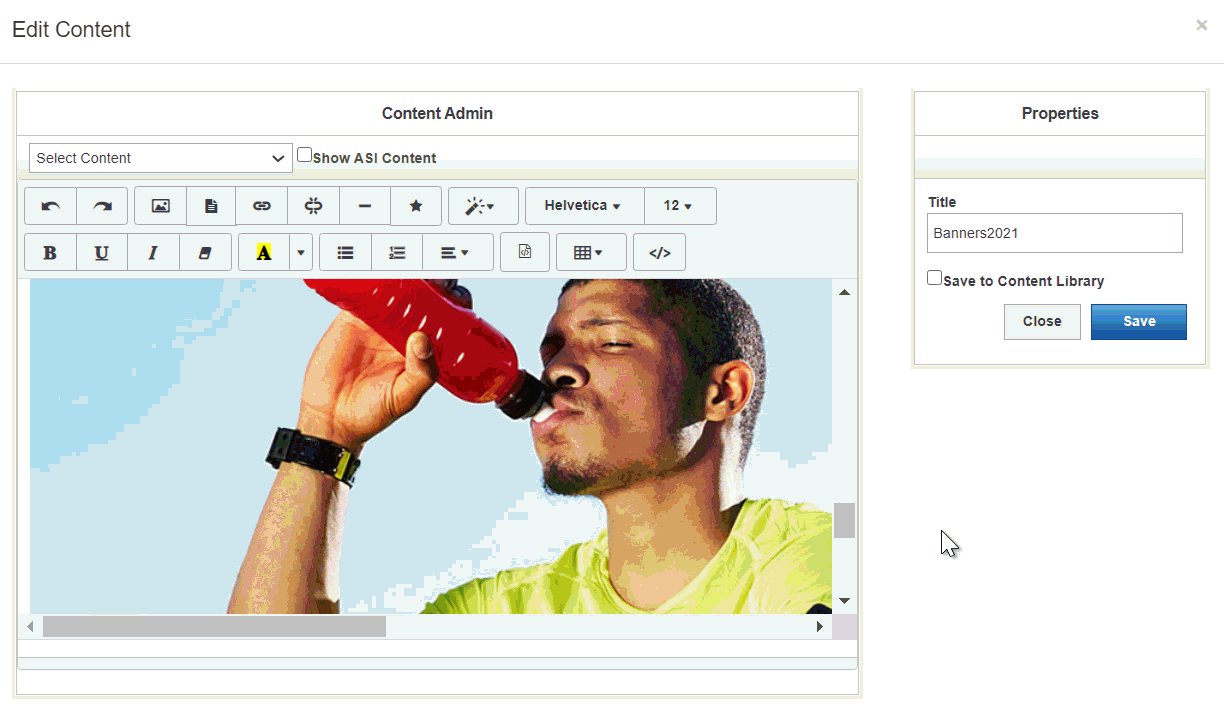
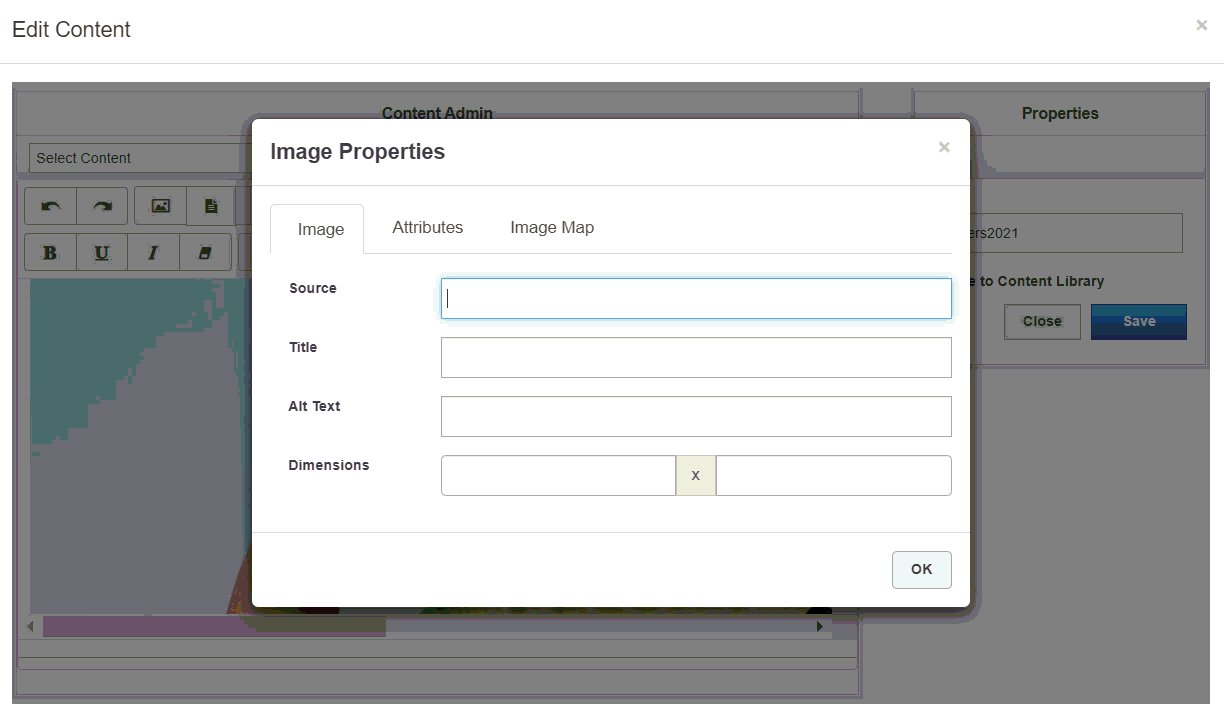
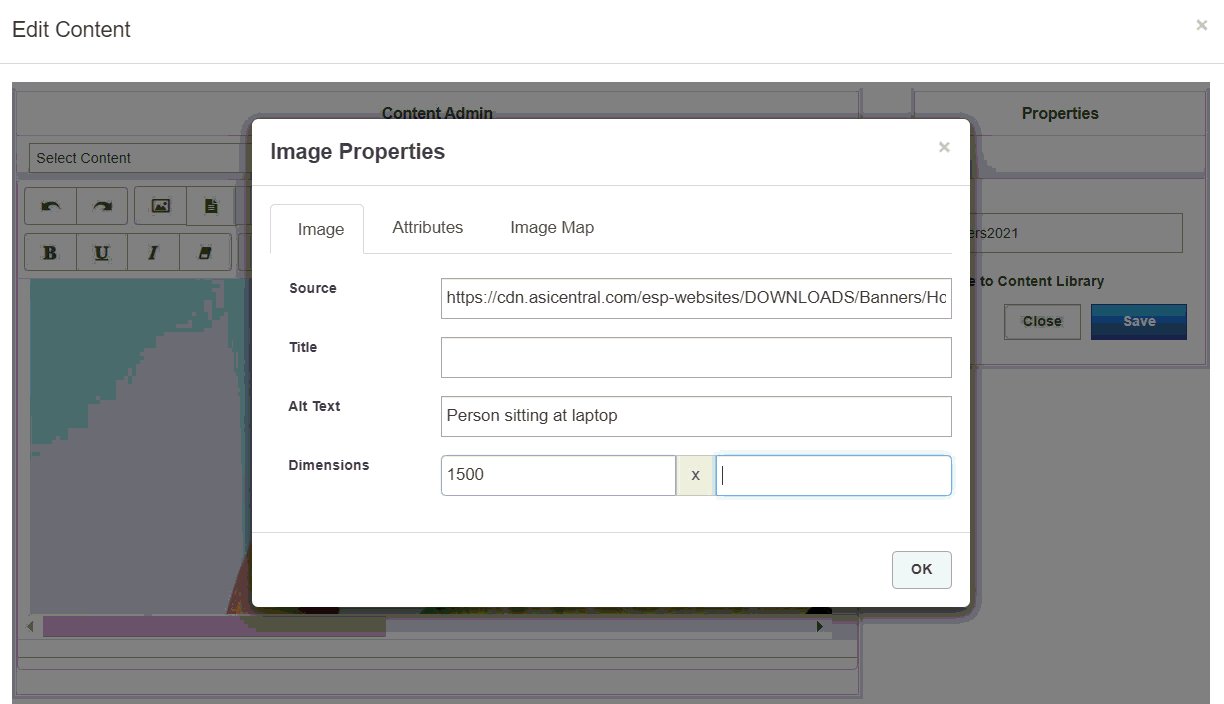
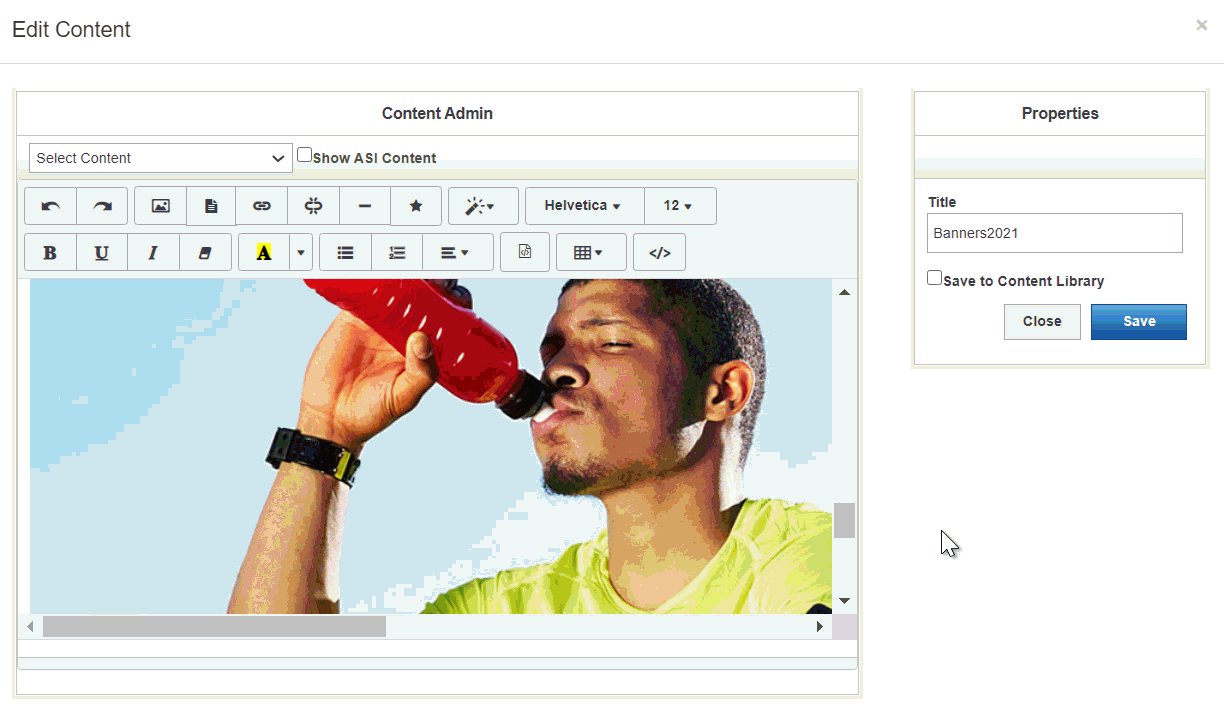
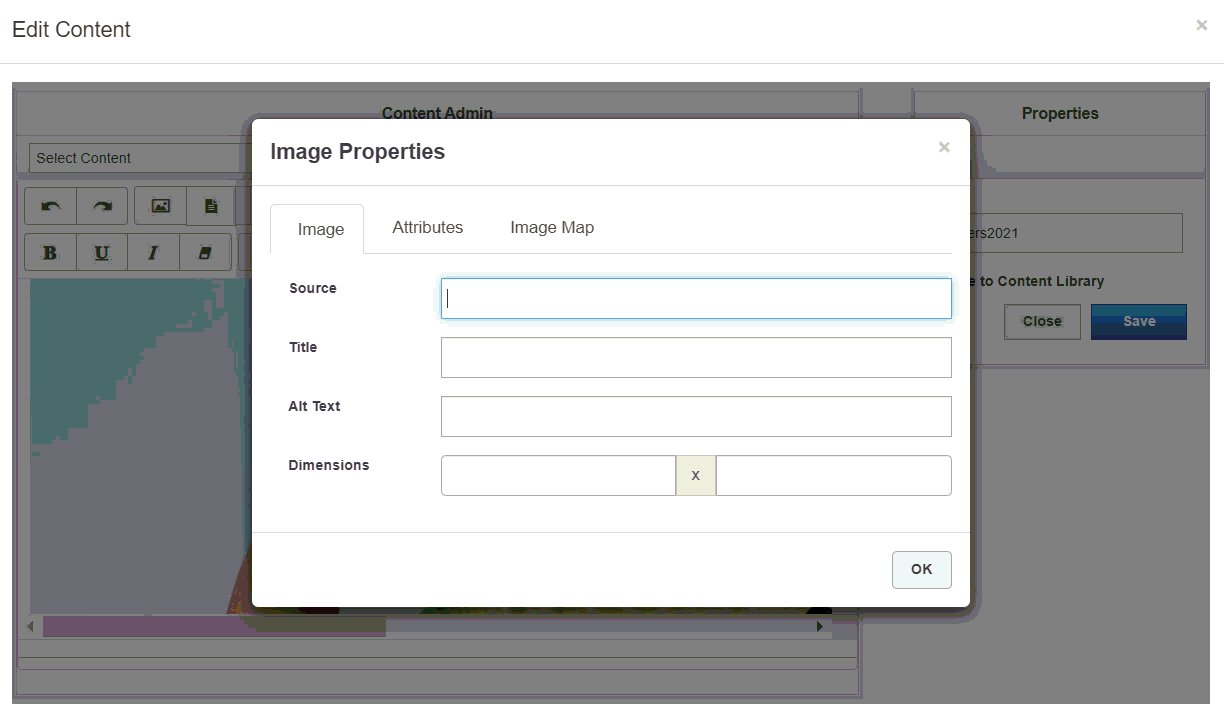
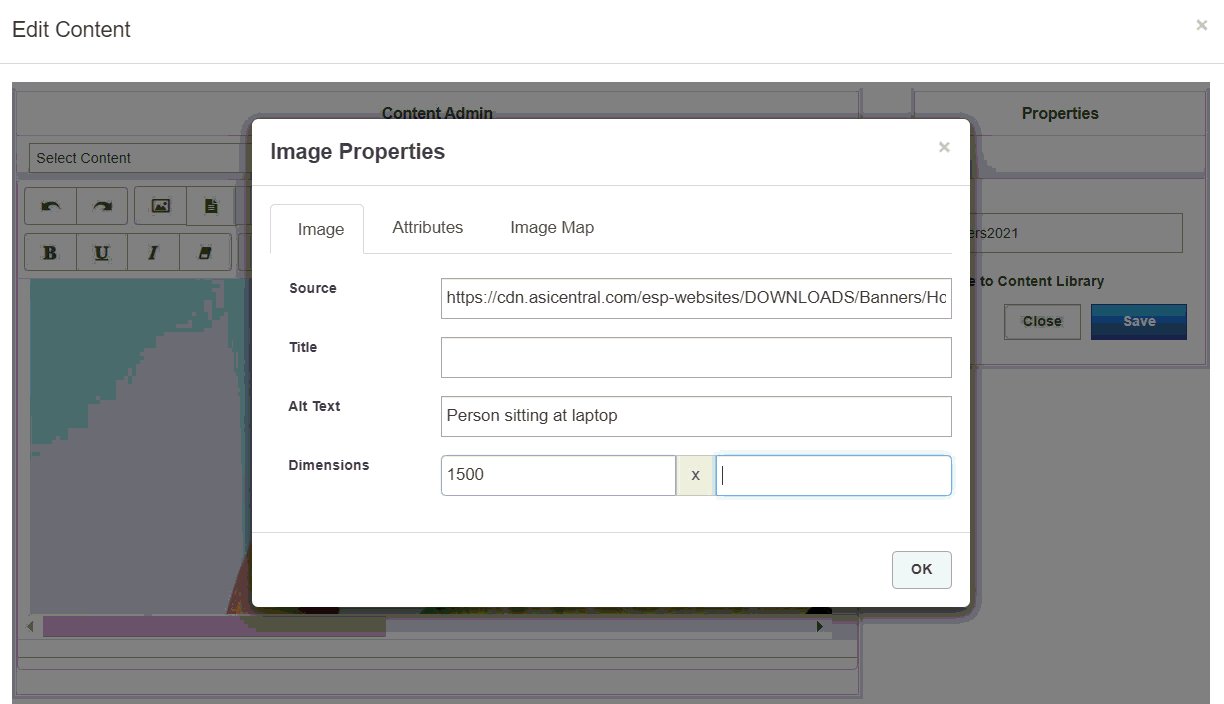
Assurez-vous de voir l’image de votre site que vous souhaitez remplacer. Cliquez dessus, puis sélectionnez Propriétés (icône crayon) à partir de la barre d’outils. Remplacez le lien dans la boîte Source par l’URL de l’image de bannière que vous avez copiée. La boîte « Alt Text » vous permet d’entrer une description de texte de base de l’image pour la conformité ADA. Il est facultatif, mais recommandé. Enfin, assurez-vous d’entrer dans les dimensions de la hauteur et de la largeur de la bannière. Ensuite, cliquez sur OK. L’image sera mise à jour. Allez à la case Propriétés sur la droite et cliquez sur le bouton Enregistrer.

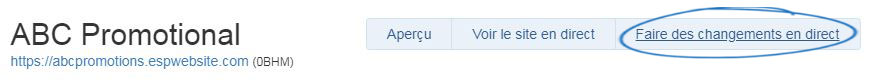
Enfin, cliquez sur l’option Faire des modifications en direct. La bannière mise à jour doit apparaître sur le site web dans les 10 minutes.
Utiliser une image de mon ordinateur
Si vous souhaitez télécharger votre propre image de bannière, assurez-vous que votre image est la bonne taille pour votre modèle de site web sélectionné pour assurer le meilleur résultat.
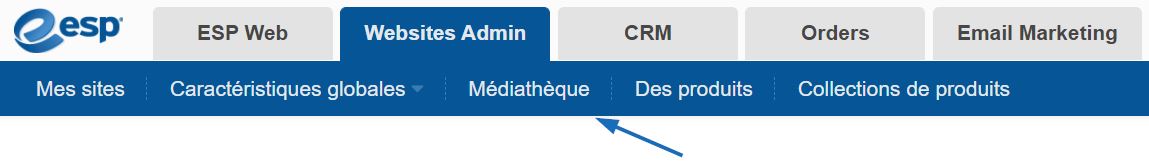
Pour utiliser une image enregistrée sur votre ordinateur, rendez-vous sur l’administrateur des sites Web ESP, puis cliquez sur l’option Médiathèque à partir de la barre d’outils principale.

La Médiathèque abrite toutes les images téléchargées et utilisées pour tous les aspects des sites Web de l’ESP. Dans la médiathèque, cliquez sur le bouton Télécharger les médias. Ensuite, parcourez votre ordinateur pour l’image que vous souhaitez utiliser pour la bannière. Sélectionnez le fichier, puis cliquez sur le bouton Ouvrir. Configurez les propriétés de l’image à l’aide des options sur la droite, puis cliquez sur le bouton Enregistrer les propriétés.
Après avoir téléchargé et sauve l’image que vous souhaitez utiliser, cliquez sur l’option Mes sites à partir de la barre d’outils principale et localisez le site que vous souhaitez mettre à jour. Cliquez sur le bouton Modifier le site.

À partir des options à gauche, ouvrez la section Pages & Menus et cliquez sur l’option Gestionnaire de page avancé.

Une notification apparaîtra vous informant que les modifications apportées dans cette section peuvent avoir un impact sur les fonctionnalités et fonctionnalités de votre site. Cliquez sur Ok. Ensuite, dans la section Gérer les pages, cliquez sur l’onglet Modifier la Page.

Utilisez le dropdown Select Page pour choisir Home.

Chaque fonctionnalité de votre site Web ESP est représentée comme un module et l’endroit où il est situé sur le principal est déterminé par sa zone. Les bannières sont situées dans un module texte dans la zone principale de la page d’accueil. Selon le modèle que vous utilisez, il peut y avoir plusieurs modules texte sur la page d’accueil. Pour localiser celui que vous devez mettre à jour, cliquez sur modifier pour chaque module texte jusqu’à ce que vous trouviez l’image que vous souhaitez mettre à jour.
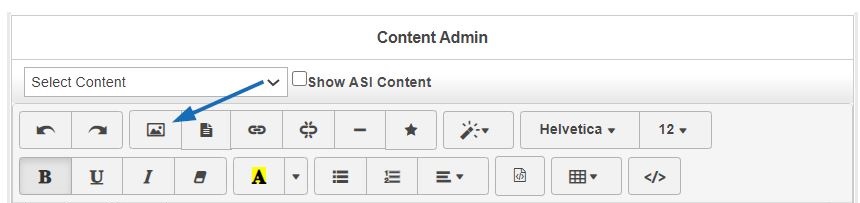
Une fois que vous avez localisé l’image que vous souhaitez remplacer, cliquez dessus pour la sélectionner (elle s’affichera comme surbrillance) puis cliquez sur l’icône Gestionnaire d’image à partir de la barre d’outils.

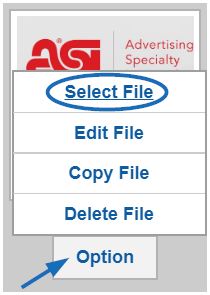
La fenêtre Media Manager s’ouvrira, affichant toutes les images disponibles de la Médiathèque. Localisez l’image que vous souhaitez utiliser, passez en vol stationnaire sur Options, puis cliquez sur Sélectionnez Fichier.

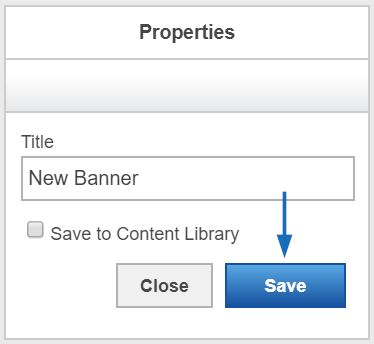
L’image mise à jour sera désormais affichée dans la zone de contenu principale. Sur la droite, cliquez sur le bouton Enregistrer dans la boîte Propriétés.

Enfin, cliquez sur l’option Faire des modifications en direct. La bannière mise à jour doit apparaître sur le site web dans les 10 minutes.

Utiliser un lien vers une image
Si l’image de bannière que vous souhaitez utiliser est hébergée en dehors d’ASI mais que vous avez un lien vers elle, vous pouvez utiliser cette URL pour modifier l’image. Après avoir copié l’URL, rendez-vous à l’administrateur des sites Web ESP et cliquez sur l’onglet Admin sites Web.
Localisez le site que vous souhaitez mettre à jour et cliquez sur le bouton Modifier le site.

À partir des options à gauche, ouvrez la section Pages & Menus et cliquez sur l’option Gestionnaire de page avancé.

Une notification apparaîtra vous informant que les modifications apportées dans cette section peuvent avoir un impact sur les fonctionnalités et fonctionnalités de votre site. Cliquez sur Ok. Ensuite, dans la section Gérer les pages, cliquez sur l’onglet Modifier la Page.

Utilisez le dropdown Select Page pour choisir Home.

Chaque fonctionnalité de votre site Web ESP est représentée comme un module et l’endroit où il est situé sur le principal est déterminé par sa zone. Les bannières sont situées dans un module texte dans la zone principale de la page d’accueil. Selon le modèle que vous utilisez, il peut y avoir plusieurs modules texte sur la page d’accueil. Pour localiser celui que vous devez mettre à jour, cliquez sur modifier pour chaque module texte jusqu’à ce que vous trouviez l’image que vous souhaitez mettre à jour.

Assurez-vous de voir l’image de votre site que vous souhaitez remplacer. Cliquez dessus, puis sélectionnez Propriétés (icône crayon) à partir de la barre d’outils. Remplacez le lien dans la boîte Source par l’URL de l’image de bannière que vous avez copiée. La boîte « Alt Text » vous permet d’entrer une description de texte de base de l’image pour la conformité ADA. Il est facultatif, mais recommandé. Enfin, assurez-vous d’entrer dans les dimensions de la hauteur et de la largeur de la bannière. Ensuite, cliquez sur OK. L’image sera mise à jour. Allez à la case Propriétés sur la droite et cliquez sur le bouton Enregistrer.

Une fois que vous avez mis à jour l’image de la bannière, cliquez sur l’option Apporter des modifications en direct. La bannière mise à jour doit apparaître sur le site web dans les 10 minutes.


 Français
Français Español
Español